nginx4层负载和 动静分离
### 四层负载 ###
四层负载均衡是基于传输层协议包来封装的(如:TCP/IP),那我们前面使用到的七层是指的应用层,他的组装在四层的基础之上,无论四层还是七层都是指的OSI网络模型。
物理层 数据链路层 网络层 传输层 会话层 表示层 应用层
### 四层和七层的对比 ###
四:
主要工作与OSI模型的传输层
基于IP + 端口进行负载均衡
只关注网络数据包 源IP 目标地址IP 源端口 目标地址端口
不关心数据包中的具体内容 无法识别域名
七:
主要工作在OSI模型的应用层
深入数据包中的应用层协议 HTTP HTTPS
就可以识别和解析http头部信息中的域名
四层负载均衡总结
1、四层负载均衡仅能转发TCP/IP协议、UDP协议、通常用来转发端口,如:tcp/22、udp/53;
2、四层负载均衡可以用来解决七层负载均衡端口限制问题;(七层负载均衡最大使用65535个端口号)
3、四层负载均衡可以解决七层负载均衡高可用问题;(多台后端七层负载均衡能同事的使用)
4、四层的转发效率比七层的高得多,但仅支持tcp/ip协议,不支持http和https协议;
5、通常大并发场景通常会选择使用在七层负载前面增加四层负载均衡。
负载均衡软件
nginx : 四层 stream 七层 upstream
lvs :只能进行四层负载
HAproxy :四层 七层
硬件负载均衡: F5
配置七层负载均衡(lb01,web01,web02)
#### web01 web02 #####
"安装nginx"
"编辑nginx的conf文件"
server{
listen 80;
server_name www.web.com;
root /code;
index index.html;
}
"编辑引索文件 index.html"
"检测语法,启动nginx"
######## lb01 ##########
"安装nginx"
"编辑负载均衡配置文件"
upstream web{
server 172.16.1.7:80;
server 172.16.1.8:80;
}
server{
listen 80;
server_name www.web.com;
location /{
proxy_pass http://web;
include proxy_params;
}
}
"准备优化软件" # 必须存在与nginx目录下
[root@lb01 ~]# vim /etc/nginx/proxy_params
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_buffering on;
proxy_buffer_size 32k;
proxy_buffers 4 128k;
"检测语法"
"启动nginx"
'修改域名解析'
配置四层负载(lb02)
## 安装nginx (nginx版本大于2.0)
## 添加nginx官方源
vim /etc/yum.repos.d/nginx.repo
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
## 安装nginx
yum install -y nginx
# 编辑nginx主配置文件
vim /etc/nginx/nginx.conf
stream {
upstream web02_ssh{
server 172.16.1.8:22;
}
server{
listen 456;
proxy_pass web02_ssh;
}
}
# 问题
[root@lb02 ~]# nginx -t
nginx: [emerg] "stream" directive is not allowed here in
/etc/nginx/nginx.conf:15
nginx: configuration file /etc/nginx/nginx.conf test failed
# 剖析
不允许配置在nginx的http层中
写在http层之外即可,
# 检测语法
[root@lb02 ~]# nginx -t
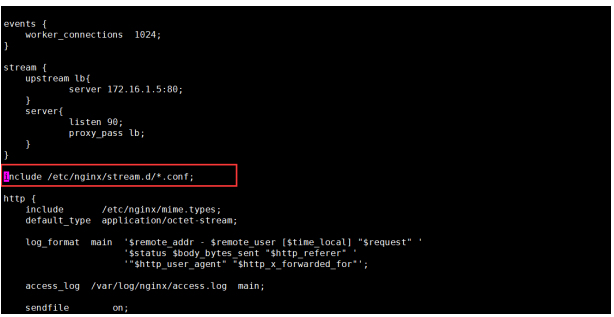
nginx: [emerg] "stream" directive is duplicate in /etc/nginx/stream.d/lb.conf:1
nginx: configuration file /etc/nginx/nginx.conf test failed
## 原因是stream模块只能出现一次
1.nginx的主配置文件中出现一次
2./etc/nginx/stream.d/lb.conf又出现一次
一共两次
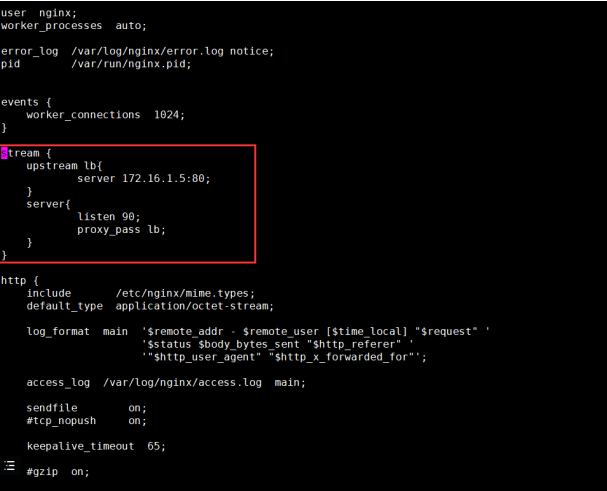
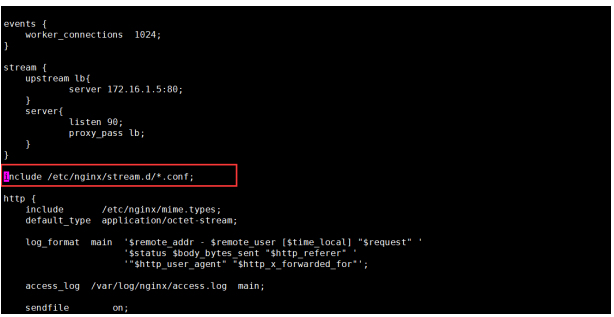
## 整合配置 删除nginx主配置文件的stream
vim /etc/nginx/stream.d/lb.conf
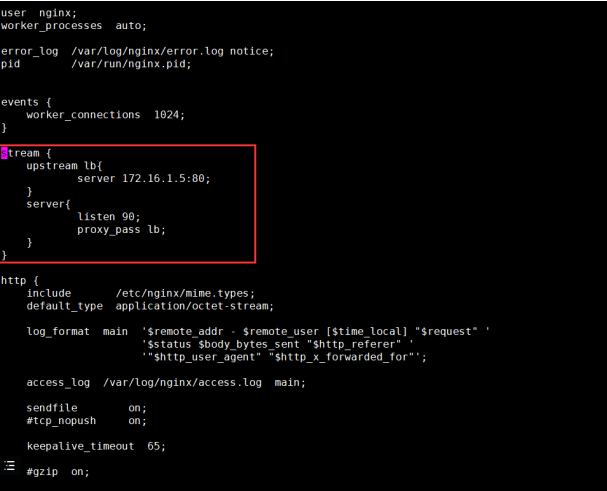
stream {
upstream lb{
server 172.16.1.5:80;
}
server{
listen 90;
proxy_pass lb;
}
upstream web02_ssh{
server 172.16.1.8:22;
}
server{
listen 456;
proxy_pass web02_ssh;
}
}


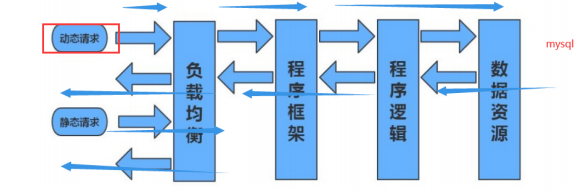
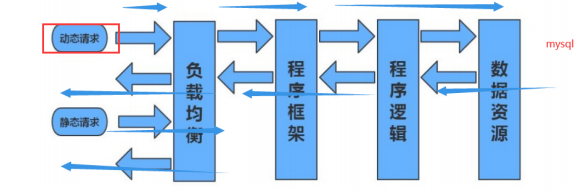
动静分离
动:动态资源 .php .py .jsp.... 动态请求:用户的请求需要访问到数据库
静:静态资源 .html .css .jpg.. 静态请求: 用户的请求不需要访问到数据库
动静分离只有好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响。

########## 部署静态页面 ############
vim /etc/nginx/conf.d/1.conf
server{
listen 80;
server_name pic.xxx.com;
root /code;
index index.html;
location ~* .*\.(jpg|png|gif)$ { ####所有图片都在这个目录下寻找打开
root /code/images;
}
}
# 创建站点目录
mkdir /code/images
# 准备索引文件
echo '这里是前端页面' > /code/index.html
# 本地NDS
10.0.0.7 pic.xxx.com
# 重启nginx
[root@web01 ~]# systemctl restart nginx
# 浏览器访问
pic.xxx.com
# 如何解决汉字乱码问题
vim /etc/nginx/conf.d/1.conf
server{
listen 80;
server_name pic.xxx.com;
root /code;
index index.html;
charset utf-8; ## 使用utf-8打开页面
location ~* .*\.(jpg|png|gif)$ {
root /code/images;
}
}
## 动态页面的格式
tomcat ------ jdk
java的容器 java代码比喻是水
tomcat java的水的容器
C语言 GCC
jdk java的环境
# 安装java环境 openjdk
yum install -y tomcat
# 启动tomcat
[root@web01 ~]# systemctl start tomcat
# 检查端口
[root@web01 ~]# netstat -lntup | grep 8080
# tomcat的站点目录
/usr/share/tomcat/webapps
# 部署后端代码 需要在站点目录地下创建一个名为ROOT的目录
# 将代码放入ROOT目录下
mkdir /usr/share/tomcat/webapps/ROOT
# 将代码放入站点目录下
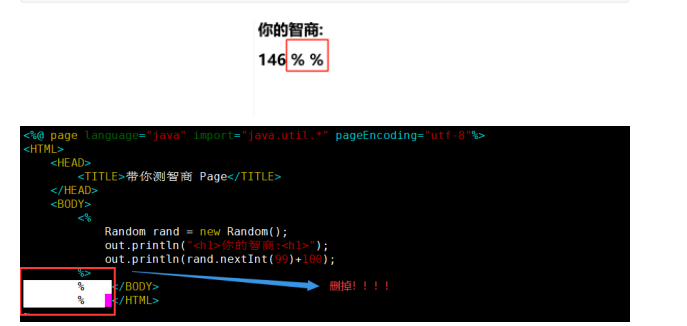
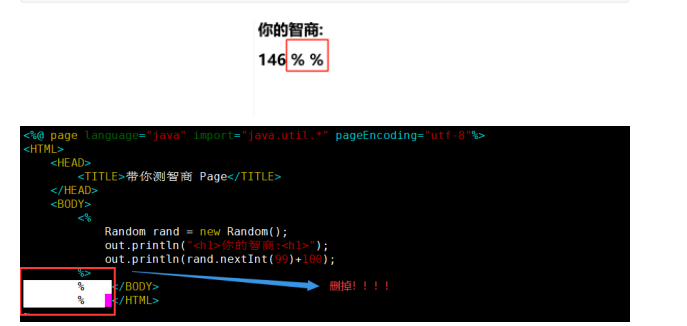
vim /usr/share/tomcat/webapps/ROOT/test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>带你测智商 Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>你的智商:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
# 重启tomcat
systemctl restart tomcat
# 浏览器访问
10.0.0.7:8080/test.jsp


#### 整合上面资源 lb01
# 安装nginx
yum install -y nginx
# 编辑conf文件
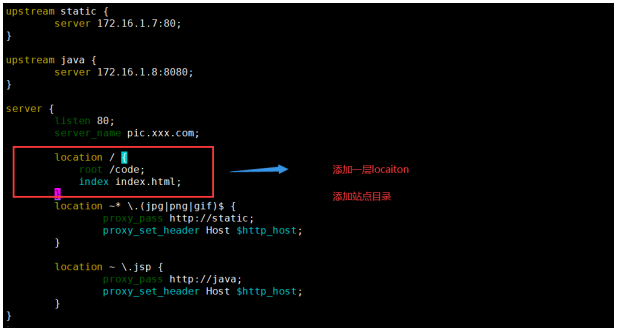
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.7:8080;
}
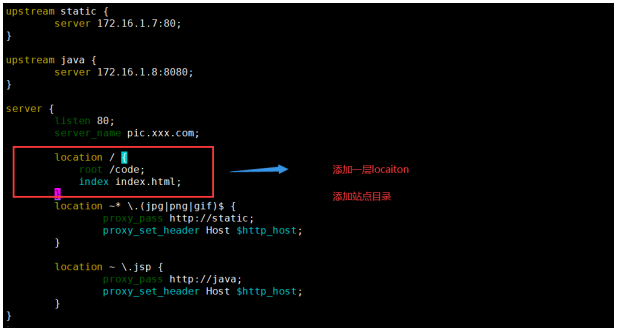
server {
listen 80;
server_name pic.xxx.com;
location / {
root /code;
index index.html
}
location ~* \.(jpg|png|gif)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \.jsp {
proxy_pass http://java;
proxy_set_header Host $http_host;
}
}
mkdir -p /code
vim /code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://pic.xxx.com/test.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>曾老湿带你测试动静分离</h1>
<img src="http://pic.xxx.com/1.png">
<div id="get_data"></div>
</body>
</html>